【ブログカスタマイズ】はてなブログのヘッダー画像の余白を非表示にする方法
当ブログではアフィリエイト広告を利用しています
どうも、ことのは(@tukinasikotonoh)です。
今回は久しぶりにはてなブログのちょっとした簡単なカスタマイズを紹介していく!
僕がはてなブログを始めたばかりの頃に一番最初にまよったのがデザインテンプレートの選択だ。
ブログというのは人によっては長文になる可能性が高いので、文字の可読性や余白のバランスなどが重要になってくる。
いろんな人のブログを見ていた気付いたのは、今はてなブログ界隈でかなり流行っているデザインテンプレートは「Brooklyn」だということ!※もしかしてもうブームすぎた?wwすぎてないよね??
カスタマイズも簡単でレスポンシブ表示にも対応していることから、使用している人はとても多い。
例を挙げると、ブログアドバイザーで有名なポジ熊さん (id:pojihiguma)や、僕の師匠的存在の(ブログカスタマイズの)タイラケンヂ氏 (id:bumpmania)がこの「Brooklyn」というテンプレートをブログで使っている。
もし、はてなブログをこれから始める人が居たとしたら、このテンプレートを使っておけば無難だといえるだろう。※カスタマイズしないとシンプルすぎてちょっと寂しいが・・w
今回紹介するブログカスタマイズ
さて、今回僕が紹介していくのは「Brooklyn」のテンプレートでヘッダー画像を埋め込んだ際に上下に発生する余白を非表示にするというブログカスタマイズだ。※試してはいないが「Brooklyn」以外のテンプレート以外でもできるかも・・・!
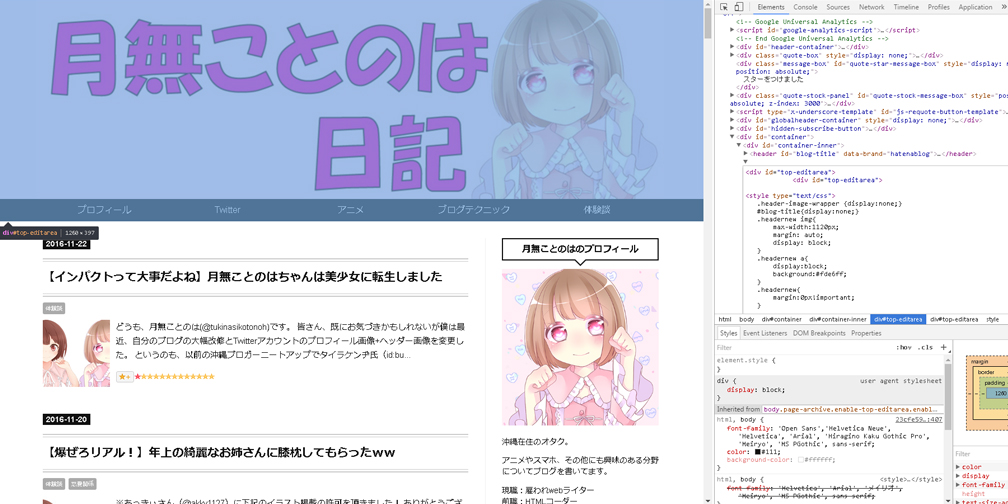
現在「ことのは日記」のヘッダー部分は下記の様なリンク領域を指定している。
パソコン・タブレット表示

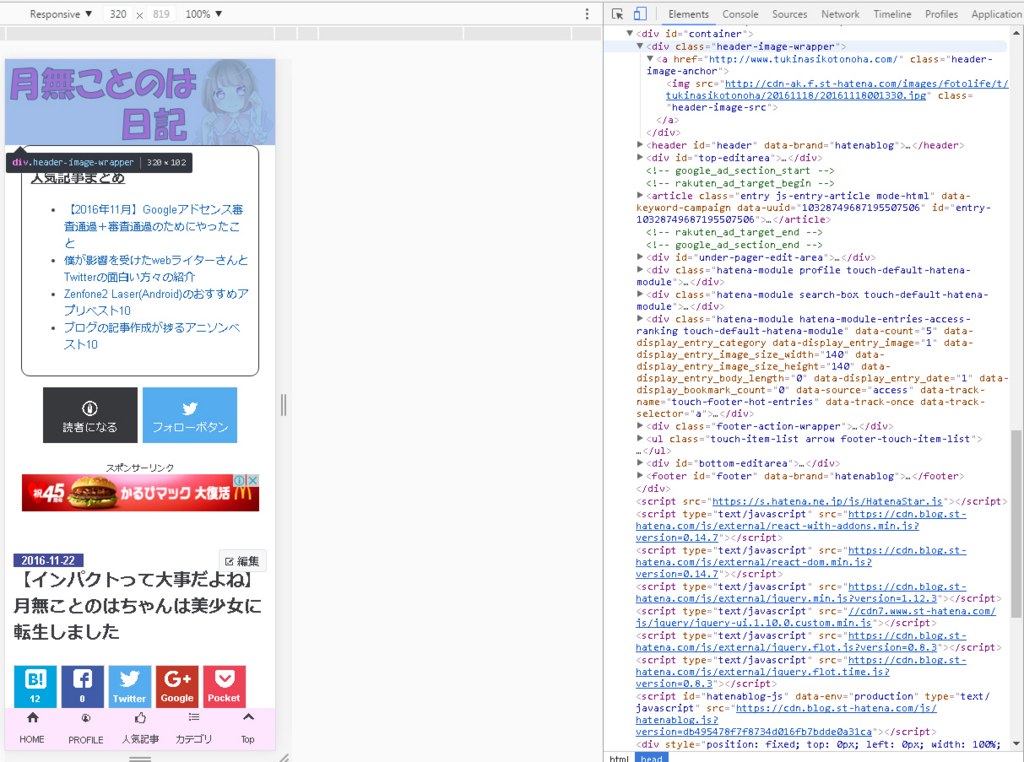
スマートフォン表示

上記画像の通り、パソコン・スマートフォン共にヘッダーの画像エリアには、ブログトップページへ遷移できるようにリンク範囲が指定してある。
しかし、このリンク範囲指定に僕は意外と手こずったのだ!!(≧□≦)
ポジ熊さんのヘッダー表示
恐れ多くもこのコラムではポジ熊さん (id:pojihiguma)のブログを参考に解説を進めていきたいと思う。(ポジ熊さん、その大きな背中とブログをお借りします!)
引用元:ポジ熊の人生記
上記のポジ熊さんのブログ画像を見て頂くと分かるがヘッダー部分には1100ピクセル×200ピクセルのリンク範囲が指定されている。つまり、ヘッダーエリアの赤い部分をクリックしてもブログのトップページには遷移しないのだ。
だが、ポジ熊さんの場合はヘッダー画像の背景が「白」の為上下左右に余白が発生したとしてもデザイン的になんら問題は無い。そもそもポジ熊さんのアクセス数の前では上記のような余白は問題にならないのだ!ウラヤマシイッ!
ポジ熊さん、ディスってるわけじゃないからね!!
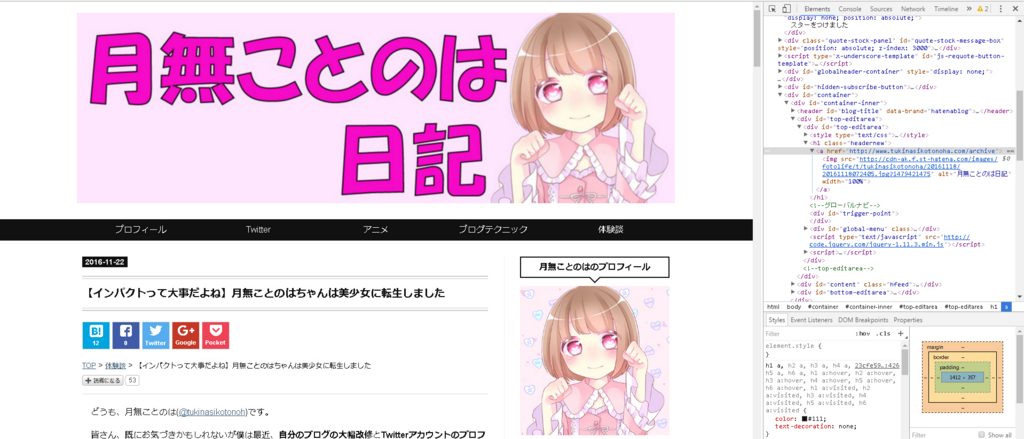
ことのは日記のヘッダー表示※以前

だが、これが「ことのは日記」だとどうなるだろう?
ピンクのヘッダー背景色を使っている僕にとって上下左右の余白は死活問題となる。
※左右の余白に関してはデザインCSSの「background-color」の指定で同じ色にすればいいだけなのだが、上下左右に関してはどうも上手くいかないのだ。※「margin:0;」を指定したりもしたがダメだった。
これは可愛くない!!!
はてなブログのヘッダー画像余白を非表示にする方法
さて、長くなったがここまで僕が悩んでいた経緯を説明したところでやっと本題に移っていこうと思う。(今更かっ!)
上記のような色付きのヘッダー画像で余白を非表示にしたい場合は、下記のソースコードを「デザイン」⇒「カスタマイズ」⇒「ヘッダ」⇒「タイトル下」に追記していく。
※ちなみにだが、今回のこの「ヘッダー画像の余白を非表示にする方法」というカスタマイズは僕がブログカスタマイズでいつもお世話になっているタイラケンヂ氏 (id:bumpmania)のブログを参考にアレンジを加えている。
ケンヂさんいつもありがとう!!
各ブログによって下記の3つは必ずソースの書き換えが必要となる。
- ブログのトップページURL
- ヘッダー画像のURL
- ブログタイトル
それと合わせて、ソースコードを使う際の注意点としては「max-width:1120px;」を指定したいヘッダー画像の横幅に合わせるということだ。例: 1120px⇒適切なpx数に変更
また、「background:#fde6ff;」もヘッダー画像の背景色と合わせて変更する必要がある。例: #fde6ff(ピンク)⇒自分が指定したい色。
色の調べ方については「web カラー」などでグーグル検索するとすぐ出てくるのでそちらを参照してみて!
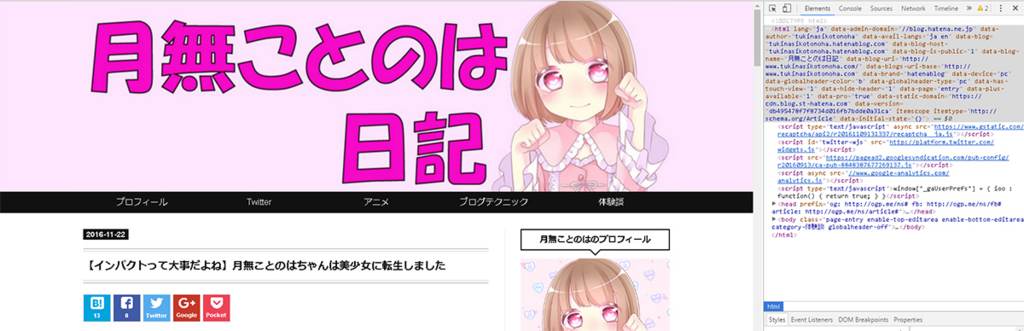
ちゃんと設定できるとどうなるのか?

きちんと設定ができれば上記のように余白が表示されることの無いヘッダー部分の完成だ!※それに加えて、ピンクの背景部分は全てリンク範囲指定となっているので一石二鳥。
これで大満足!!
※ちなみにスマホの方のヘッダー画像は「タイトル下」のCSSを弄ったりする必要はナッシング!!
今回のようなちょっとしたブログカスタマイズはHTMLとCSSというwebページを作成する際に使用する言語をちょっと勉強しておけばスーっと理解することができる!
(といっても、僕はHTML+CSSは苦手なのだがww)
HTMLやCSS全く分からないよ!という人は参考書を買って勉強してみるのもありかも!
おわり。

