【SEO対策】記事下に関連記事を設置して内部施策!
当ブログではアフィリエイト広告を利用しています
どうも、ことのは(@tukinasikotonoh)です。
今回はことのは日記恒例のちょっとしたブログテクニックを公開していく!
みなさんは自分のブログで記事を書いたあとに、記事の下に「関連記事」を表示してるかな?
こんな感じのやつ!↓
ブログをある程度、続けていくと「この記事、前書いた”あの記事”と関連性あるかも・・・」と思うことがある。
ブログを書いている身としては、過去の記事でもできるだけ多くの人に読んでもらいたいと考える人が多いだろう!
はてなブログはカスタマイズ性にも優れており、有志が公開しているプラグインやカスタマイズコードを導入すれば、記事下に関連記事を簡単に表示させることができる。
しかしこういうことはないだろうか?
「自分が表示してほしい記事が関連記事になかなか表示されない」
今回はそのような悩みを持つ人の解決手段を紹介していくぞ!
ことのは流、記事下関連記事設置術!
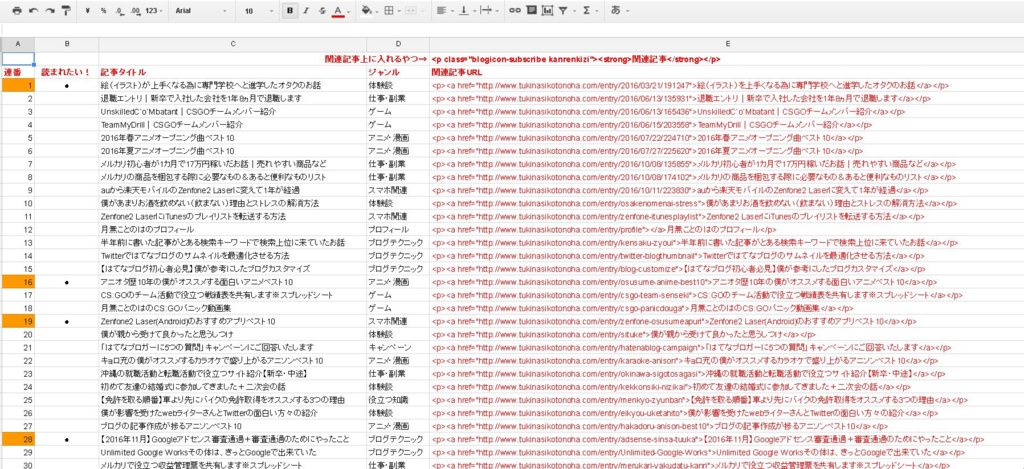
まずは下記のスプレッドシートを見てほしい!(僕が作ったよ!)
上記のスプレッドシートの「記入例」シート(下部分で切り替え)を見てもらうと分かるが、僕ははてなブログで記事作成をする度に上記のスプレッドシートを更新して「関連記事」を表示するためのHTMLを手動で生成しているw
「メンドクサイヨ!!」と思う人もいるだろうが、こうやって過去の記事を一覧でまとめておけば、新しく記事を書いたときにすぐコピペで「自分の好きな記事」を記事内部に設置することができるのだ!!!
※その分、過去の記事も定期的に編集しないといけないのだがww
スプレッドシートの使い方
もし、上記のスプレッドを使いたい!という人がいればまず左上の「ファイル」⇒「コピーを作成」⇒マイドライブに保存をしていこう!
※上記の元データは「閲覧専用」の状態なので一旦コピーしないと編集できないからだ!
コピーを作成した後は下部分に「テンプレート」と「記入例」というシートに分かれている。
- テンプレート⇒みなさんに使って頂くシート
- 記入例⇒ことのはちゃんの記入例
「テンプレート」タブの3行目E列には下記のような記述がある。
<p><a href="記事URL">記事タイトル</a></p>
はてなブログで記事を書いたらこの「記事URL」と「記事タイトル」の2箇所を書きかえてスプレッドを更新していくのだ!
後は下記の項目も一緒に記入していこう!
■連番⇒記事の連番。一番古い記事を上から記入していく。
■読まれたい!⇒特に読んでほしい記事には「●」をつけておこう。
■記事タイトル⇒記事のタイトルをここでも再記入。
■ジャンル⇒はてなブログ内で設定する「記事カテゴリ」
■関連記事URL⇒ここは3行目E列を書き変えてコピペするとこ(この工程は先にやったね!)
「3行目E列」のテンプレはよく使うから下にコピペしておいた方がいいかも。
はてなブログで記事を書いたら、このシートにも関連記事用のURLをストックしていこう!
フィルタ機能の活用
記事をストックしていくといずれは下記の様になる。※ことのはちゃんの例。

こうやってみるとなんか圧巻だぁ・・・!
※記事数が1000を超えているポジ熊さん (id:pojihiguma)が使ったらすごいことになりそう・・ww
でも、これだと関連記事を選ぶときにちょっと見えづらい!探しにくい!
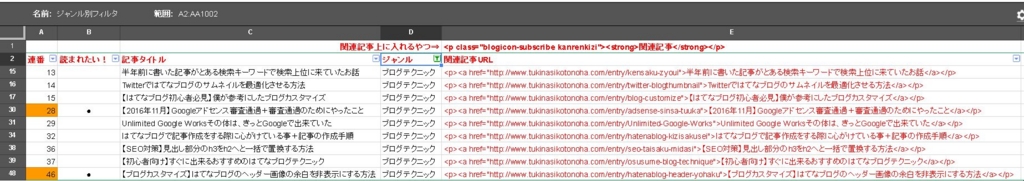
そんなときはフィルター機能を使おう!

1⇒フラスコを逆さにしたみたいなアイコンをクリックして「ジャンル別フィルタ」を選択。すると画面に上記画像の様な黒い枠が出現する。
2⇒次にジャンル列の右側にある下矢印をクリック

すると上記のように「ジャンル」選択できる項目がでてくる。
一例として今回は「クリア」を押して「ブログテクニック」だけにチェックを入れた。
そのあとにOKを押すと・・・!↓

な、なんということでしょう!
「ブログテクニック」だけの記事を一覧で絞りこまれたではないか!!やったね!!
ソースコードの埋め込みとデザインCSSの追加
上記のフィルタを使って関連記事にしたい記事を選んだらこんどはそのソースコードを、記事の下側に設置していく作業だ!※作業は「HTML編集モード」でやってね。
★ソースコードの一例↓
<p class="blogicon-subscribe kanrenkizi"><strong>関連記事</strong></p>
<p><a href="https://www.tukinasikotonoha.com/entry/twitter-blogthumbnail">Twitterではてなブログのサムネイルを最適化させる方法</a></p>
<p><a href="https://www.tukinasikotonoha.com/entry/blog-customize">【はてなブログ初心者必見】僕が参考にしたブログカスタマイズ</a></p>
<p><a href="https://www.tukinasikotonoha.com/entry/seo-taisaku-midasi">【SEO対策】見出し部分のh3をh2へと一括で置換する方法</a></p>
上記のようなソースコードを記事の最下部に設置していく。
※1行目の赤い部分は毎回使うコピペしないといけないので、スプレッドシート最上部(1行目E列)に固定表示してあるのでそちらを使ってね!
また、関連記事を見栄え良く見せるためにはデザインCSSを追記する必要もあるのでこちらも終わらせてしまおう!※デザインCSSの追記は1回やればそれで終わり!
■PC版↓
/*関連記事余白調整*/
.kanrenkizi strong {
padding-left: 10px;
}
■スマホ版↓※レスポンシブの人は不要だね!
<style>
/*関連記事余白調整*/
.kanrenkizi strong {
padding-left: 10px;
}</style>
ソースを追記する場所は以下の通りだ!
■PC版⇒デザイン設定⇒カスタマイズ⇒デザインCSS
■スマホ版⇒デザイン設定⇒スマートフォン⇒ヘッダ⇒タイトル下
そうすると下記のように綺麗に関連記事を表示させることができるのだ!
関連記事
まとめ
以上がことのはちゃん流「記事下に関連記事を設置して内部施策」となる!
メリットとデメリットをまとめると下記の様な感じかな!
■メリット
■デメリット
- スプレッドシートを適宜、追記する必要がある。(記事を書くごとに。)
- 手作業なので手間に感じる。
「この方法めっちゃいいやん!」って思ったら是非使ってみてね★ミ
